In some text settings, such as for the Sirvoy Website Builder under the section “About Us,” or for the booking engine under “Additional information” you can add formatted text using Markdown in the text box. Markdown is a way to style text on the web, allowing you to control how it is displayed. This short article will explain some of the helpful Markdown features.
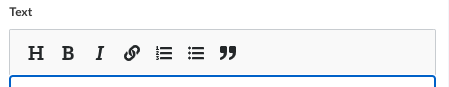
The toolbar with icons above the textbox will automatically format text when applied, for example as a heading, as bold or italic. When applying Markdown (by using the provided toolbar icons or manually), the textbox will display regular text with a few additional non-alphabetic characters, like “*” or “#.”
Below are some examples of Markdown in text together with the rendered output, which you can see as a preview on your Website Builder page, or when clicking “Preview” in the toolbar for the booking engine additional text.
Headings
Headings are created by adding number signs (#) in front of a word or phrase. The number of number signs will reflect the corresponding heading level.

Emphasis
To bold text, two asterisks (*) before and after a word or phrase are added.

To italicize text, one asterisk is added before and after a word or phrase.

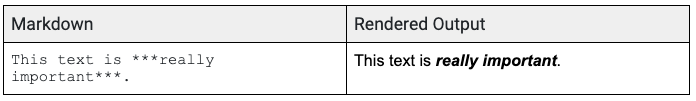
To emphasize text with bold and italics at the same time, three asterisks are added before and after a word or phrase.

Lists
You can organize items into numbered and bulleted lists.
A numbered list is created by adding line items with numbers followed by periods.

A bulleted list is created by adding dashes (-) in front of line items.

Links
To create a link, the link text is enclosed in brackets (e.g., [My Luxury Hotel]), followed immediately with the URL of your choice in parentheses (e.g., (https://myluxuryhotel.com/)).
For example:
Book your weekend break now at [My Luxury Hotel](https://myluxuryhotel.com).
The resulting output looks like this:
Book your weekend break now at My Luxury Hotel.
Find out more about available Markdown formatting options.